
Designing the Enterprise System
Marriott International embarked on a multi-year corporate initiative to create a flexible and extensible Design System product. The success of this effort was paramount for the continual growth and speed at which the company expanded globally.
Through sheer magnitude and complexity, the effort became a consortium of multi-disciplined agile teams, powered by high-performing experts.
We partnered with industry phenoms, BigMedium, to help drive success. The guidance, the wisdom, the shared knowledge, all of it, was immeasurably valuable.
My Role: Lead UX Standards’ Strategist & Consult
Methodology & Creative Process
The
Coalescing
Universe
New, New, New…
Platform*. Native App. Mobile and Responsive Web. Workflows. Demands for a ‘Single Source of Truth’ capable of global distribution.
*The RWD platform was moving off a proprietary mashup to AEM.
01. Identifying the Core.
As the appointed lead UX standards’ strategist on this effort; my contribution and involvement was critical from the beginning. We were establishing the foundation for what would ultimately become Marriott’s Digital Design System serving many teams.
Method: Atomic Design, Stakeholder Interviews, Tools Analysis
Scope: Native App [Visual] RWD Pilot [Visual & Functional] Reference Site Tool
02. Abstracting Styles
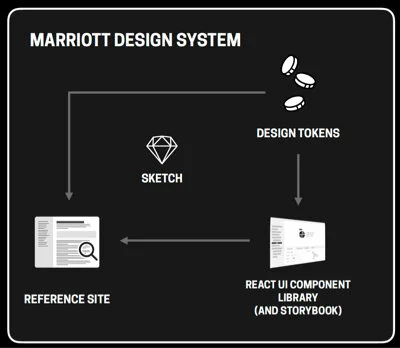
A great success of this effort was the foundational design tokens we were developing as an integral element of the Design System. We honed in on color palette tokens to prove out the Digital Design System.
Result: 140+ Design Tokens; 192+ Color Token Values.
Strategy: Style Tokens
Method: Color Tokens [End-to-End]
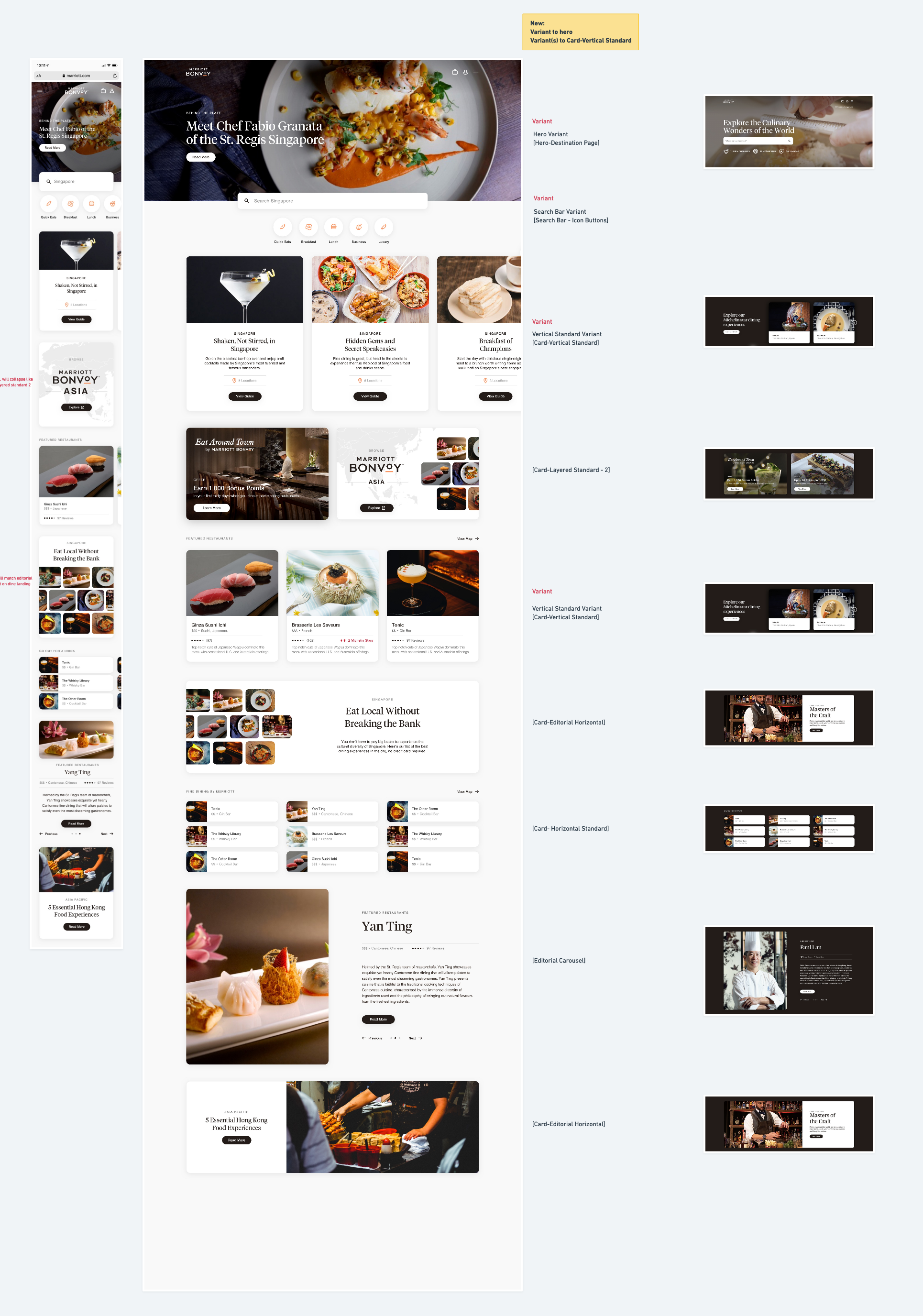
03. Collecting Patterns.
I led a core team of 4; three designers and an information architect during the creation of a Pattern Library. This, from the ground up, initiative, required industry analysis of best practices and extensive understanding of Atomic Design, Design Tokens, and platform technologies.
Method: Atomic Design, UX and Engineering Partnership
Scope: Native App. RWD Pilot Experience. Reference Site
04. Defining How.
Our approach, as expected, continually evolved. Over the course of the effort, the strategy and direction pivoted multiple times. It was a learn as you go and improve as you know.
Strategy: Integrated [Enterprise-wide] Workflows
Method: RWD Pilot Project [End-to-End]
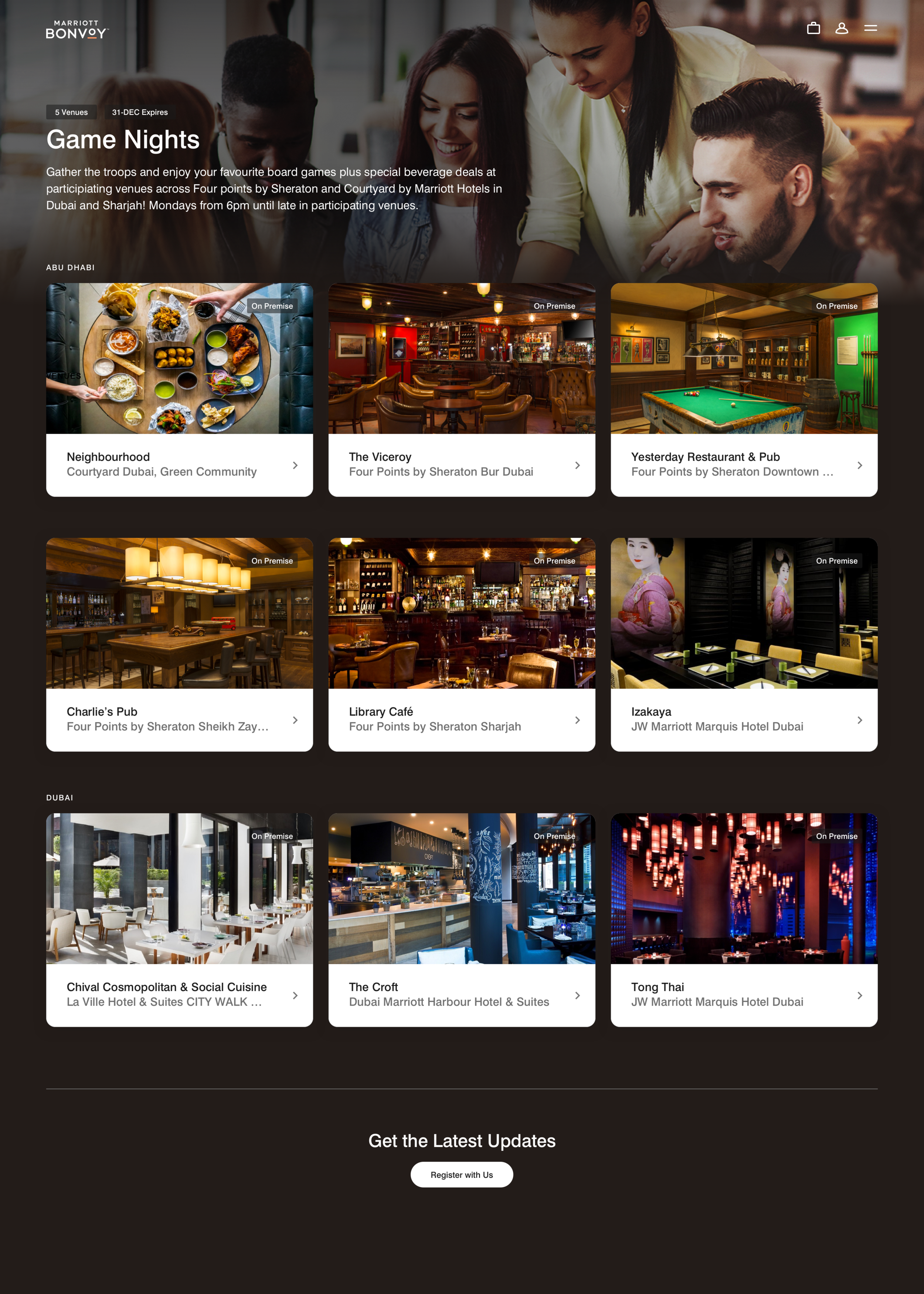
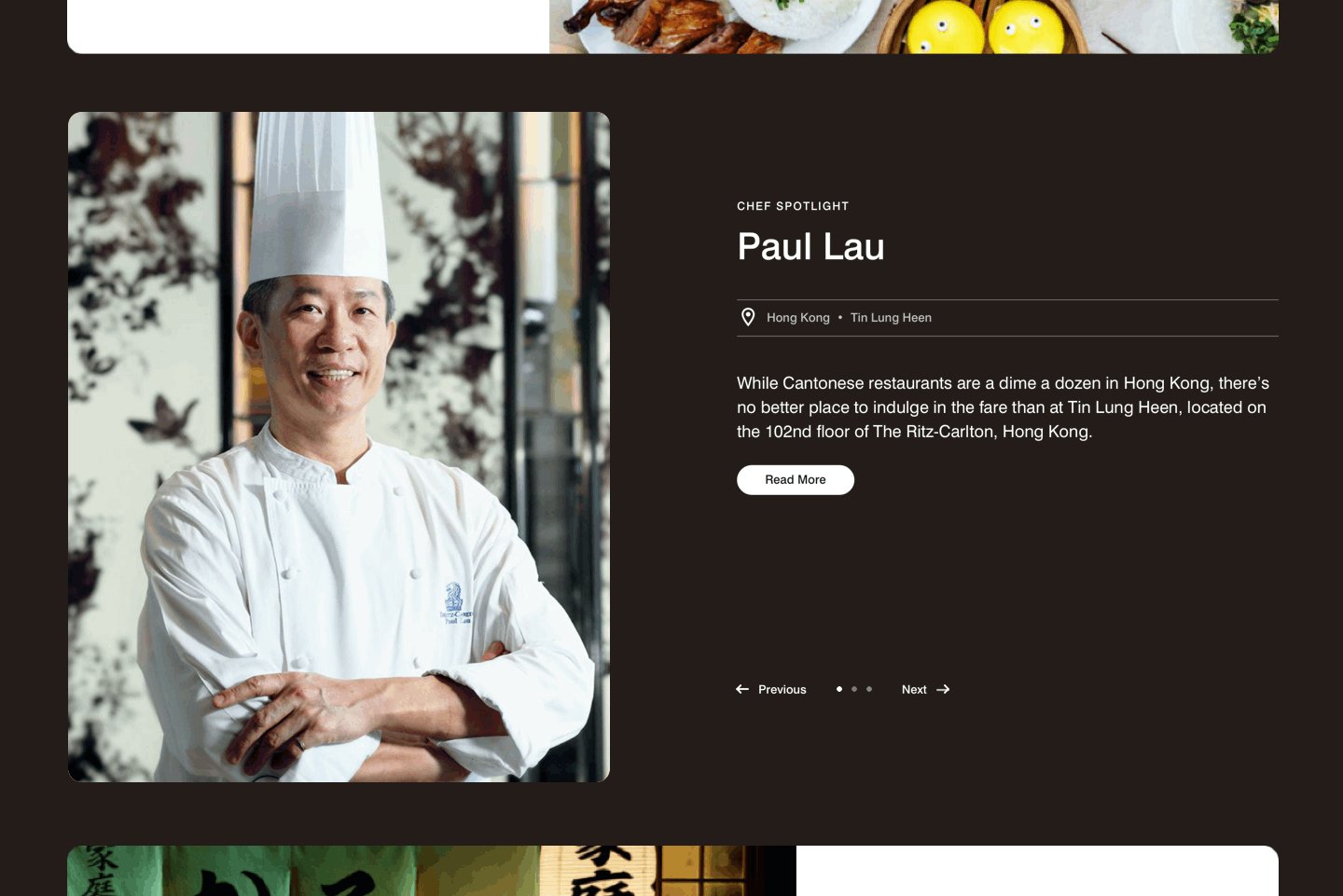
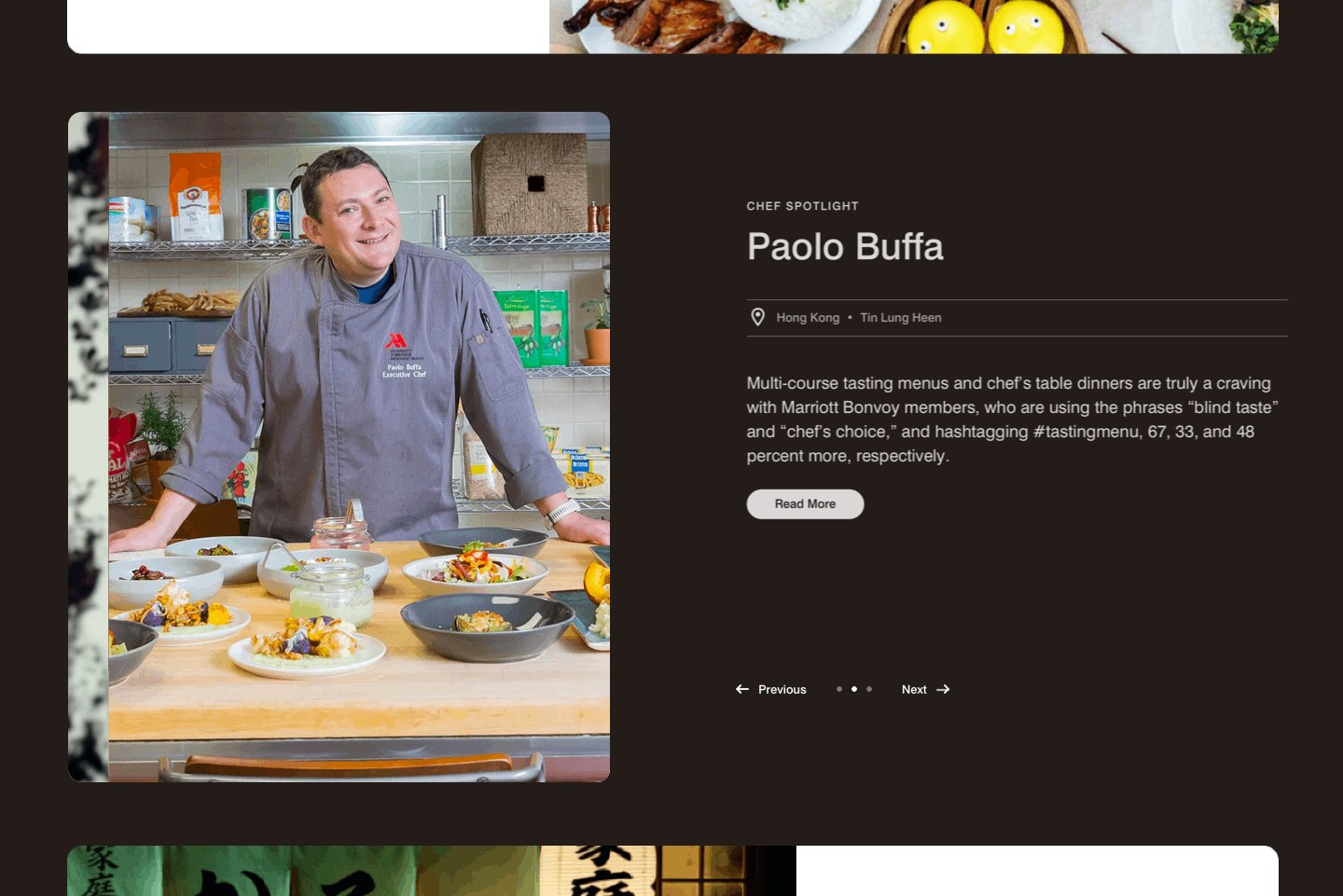
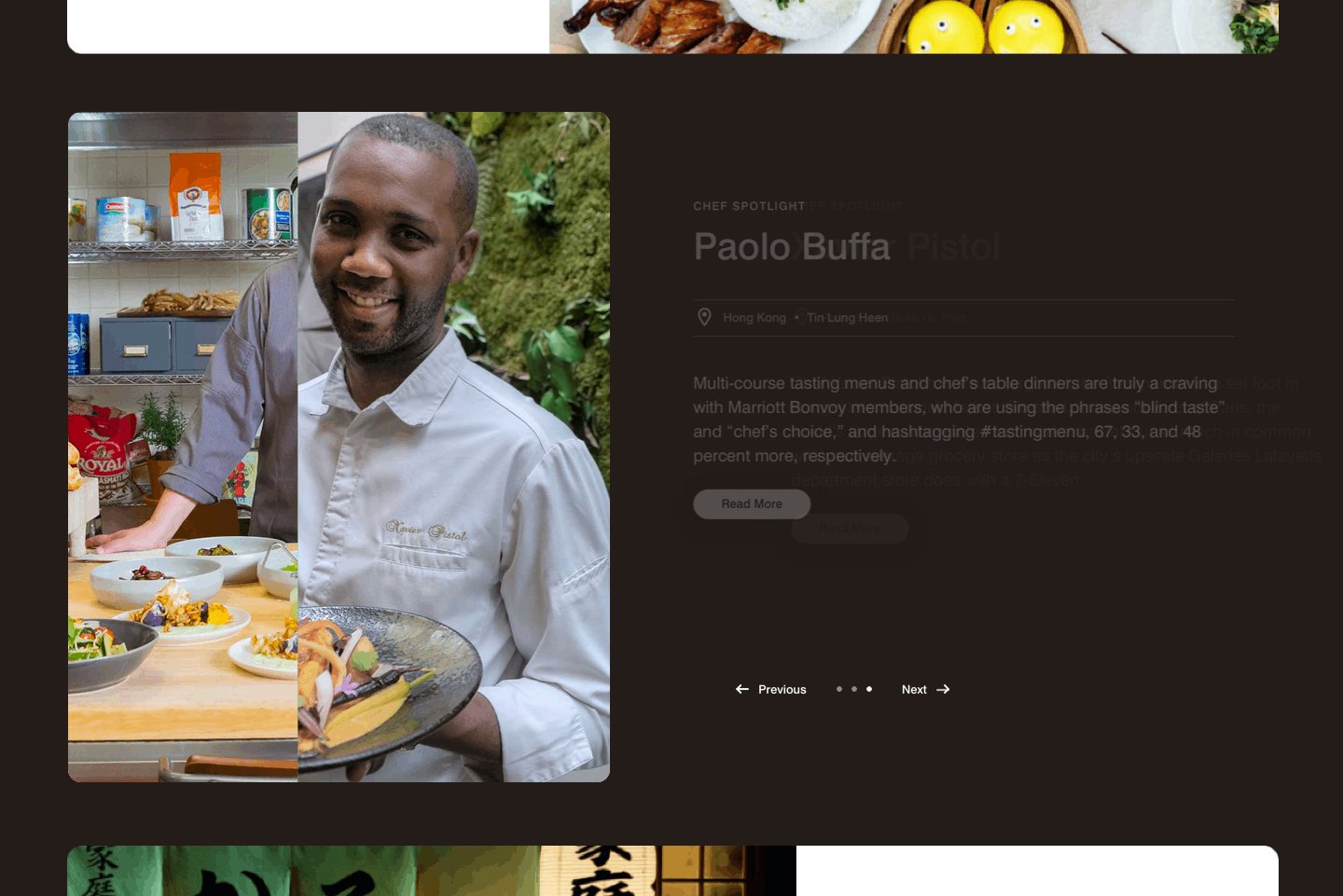
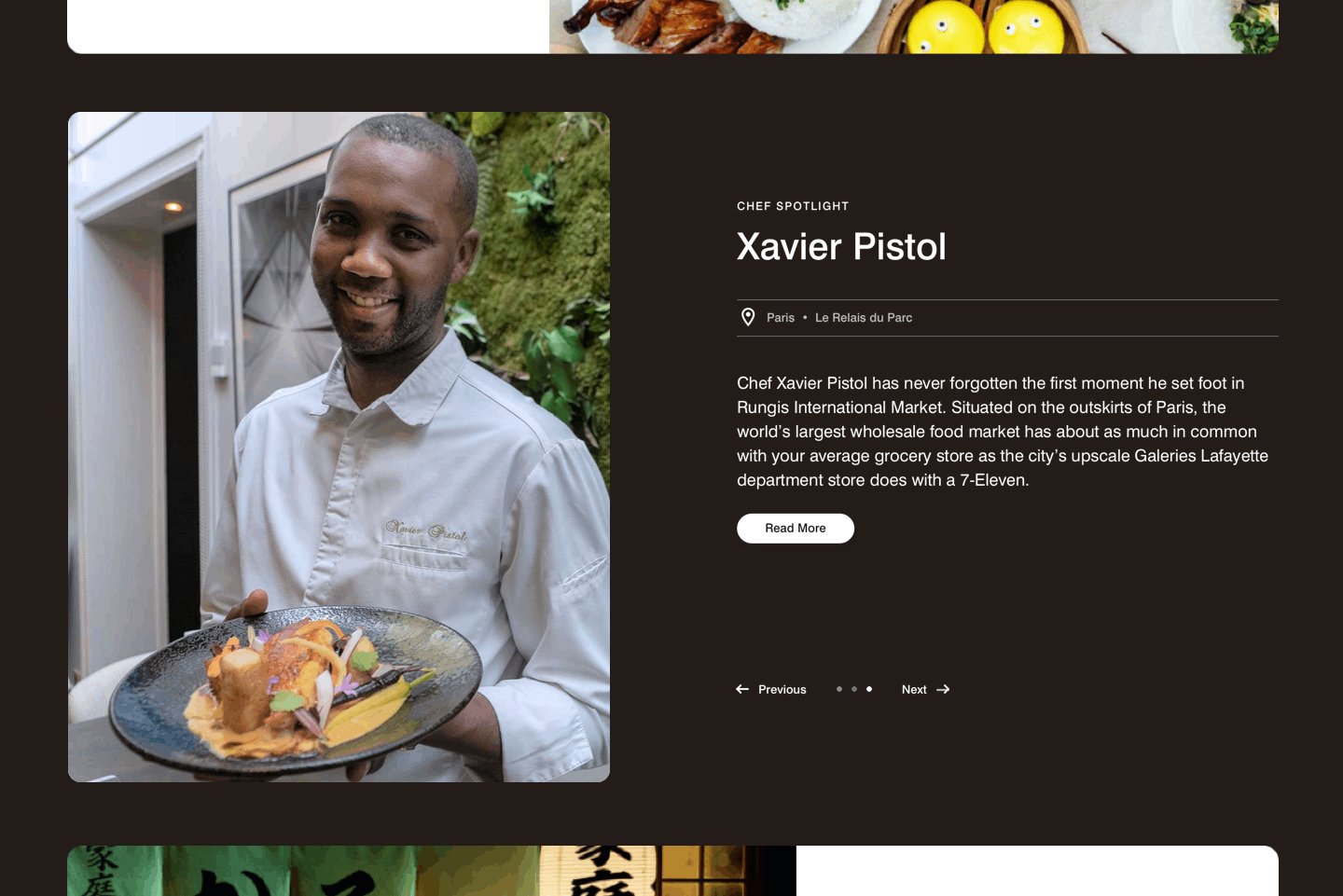
RWD Pilot
Sample screens from the Responsive Web pilot. The intent of the work was two-fold; test the new Design System and address a market business need.
Sample Interactions
Documenting Decisions
Capturing and recording best practices, locale needs, user needs, accessibility, and business drivers. The specification were to evolve into the content for the pattern library and ultimately, the reference site; the ‘Single Source of Truth.’







Which Tool Will Hold the Truth?
One of my many responsibilities was to recommend and test tools for a Design System Reference Site. I tested InVision’s Studio tool along with a relatively obscure web-based tool, ZeroHeight.
Being such a large enterprise it was critical to find the right means of communicating in a consistent and accurate manner to those consuming the information.